![]()
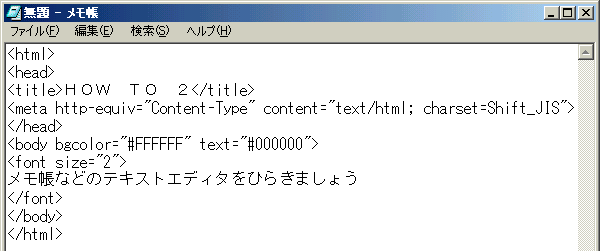
| メモ帳などのテキストエディタをひらきましょう |
| <html> <head> <title>HOW TO 2</title> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> </head> <body bgcolor="#FFFFFF" text="#000000"> |
| ↑をそのまんまコピー&ペーストします |
 |
 どっかに保存します どっかに保存しますそのままでは.txtと言う拡張子がついてしまうのでここでtest.htmlと名前をつけて保存します |
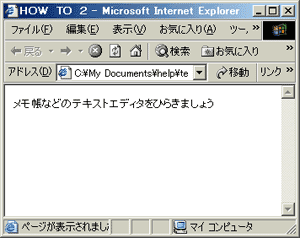
 そうするとファイルは見慣れたIEのマークのついたファイルになります そうするとファイルは見慣れたIEのマークのついたファイルになりますファイルをクリックして開くとほ〜らHP(^^)の出来上がり |
 |
| か・い・せ・つ♪ うっふん | |||
| <html> <head> <title>HOW TO 2</title> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> </head> <body bgcolor="#FFFFFF" text="#000000"> |
|||
| <html>〜</html> | |||
| この文書がhtmlであることを宣言しています 最初の<html>からはじまり最後は </html>で終わります | |||
| <head>〜</head> | |||
| この中には文書のタイトル(<title>**</title>)や特徴、各種の情報を書きます ここに書かれた部分は表示されません javascript(動きのあるページとか)も多くはこの中に書きます cssもここ |
|||
| <title>〜</title> | |||
| ページタイトルを書きます 書かれたタイトルは | |||
| ここに表示されます このページにはHOW TO 2というタイトルがついていることがわかります たまにこの部分にURLが書いてあるページがありますがページタイトルが書いてないとURLになってしまうのです。 | |||
| <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> | |||
| DOCTYPE宣言 お決まりだと思ってください | |||
| <body bgcolor="#FFFFFF" text="#000000">〜</body> | |||
| <body>〜</body>に囲まれた部分がページの中身です bgcolorが背景色 textは文字色を指定しています | |||
| 図にしたらこんな感じ | |||
|
|||
|
|
|||
| 以上のことを HP作成ソフトでは 文字や情報を入力するだけで 勝手に作ってくれるのです ユーザーはワードや一太郎とと同じ感覚でページを作成することができます タグで打つのがいいか ソフトを使うのがいいのかは個人のお好みです♪ |